四大要點,寫出對SEO有幫助的內容文章!
相信只要是對SEO略有研究,一定都知道,不斷的產出文章是必要的工作。一篇好的文章或許可以帶來很不錯的可觀流量,但如果沒有持續撰文,又加上市場競爭激烈,流量的流失也是非常可怕的。因此為了不斷的產出文章,你是不是也常常為了寫文章而想破頭腦,好不容易想到撰文的靈感了,但感覺流量好像沒有什麼差異,覺得自己寫那麼認真是不是都白費了…現在就讓我們根據下面的SEO撰文四大要點,來重新檢視我們的文章到底哪裡出了問題?到底還有什麼辦法可以讓文章更有價值!
一、研究網站關鍵字並確立文章主題
確定文章主題相信應該都不難理解字面上的意思,不過網站關鍵字可真的就是一門學問了,大家可以先就下面三點來簡單思考一下文章內容應該要怎麼寫
1. 撰寫符合網站內容的文章主題與關鍵字
大家都知道,文章的主題一定要和自己的網站相關,而且是使用者會有興趣的主題,像是如果我的網站是一個廚藝教學的網站,但文章主題卻寫行銷知識文章,這整個使用者TA就搞錯了,對SEO自然就沒有任何幫助。而假設研究調查,現代人比較注重健康飲食,但是廚藝又普遍不好(只是舉例舉例~),那我們的文章主題就可以是「零失敗手做輕食」,又或者現代人因為生活忙碌,所以沒有太多時間可以下廚,那主題就可以是「零失敗十分鐘早餐」之類的標題。 film izle
2. 從長尾關鍵字開始累積我們的網站流量
我們都知道當消費者要找食譜時,就會很直覺覺得關鍵字就是「食譜」,雖然這組字我們可以預想的到流量一定很可觀,一定很多人搜尋,但是當我們網站規模不夠大,流量也不夠多,實在難以和這些大網站競爭這樣子的字,所以我們就可以往長尾關鍵字來思考。
長尾關鍵字就是我們可以在主要關鍵字前後加上一些文字,像是「蘿蔔糕食譜教學」、「台式蘿蔔糕做法」,這樣的長尾關鍵字搜尋量或許會比主要關鍵字來的少,但其實進到網站的使用者也會更為精確哦!透過長尾關鍵字的流量累積,慢慢的我們就離主要關鍵字不遠啦~
3. 透過SEO工具來了解網站的關鍵字有哪些
強烈強烈建議大家,網站請務必使用Google Search Console來進行驗證,驗證網站的好處有很多,像是我們可以直接和Google提交我們的網站,告訴Google我們的網站有不同的內容了,好讓Google爬蟲重新來抓取網站的資料,此外我們也能透過這個工具來得知,使用者大多是輸入了什麼關鍵字而進到我們的網站,因此這些關鍵字就可以成為我們寫文章的關鍵字選擇。

另外也能使用Google Ads的關鍵字規劃工具,利用系統直接列出Google覺得我們網站有哪些關鍵字。這兩個工具要如何使用,之後我們再撰寫相關文章來給大家參考~
二、文章的格式與呈現
普遍來說,使用者會希望不要花太多時間,就能快速找到文章的重點,另外也會希望不要有太過冗長的文章,因此在文章的格式與呈現上,會建議大家可以貼心的列出重點整理、段落標題,方便使用者能夠快速找到感興趣的項目。
三、不偏離主題與關鍵字的開始撰文
當我們確立好主題與關鍵字後,別忘了把關鍵字寫進文章標題、文章內文、圖片alt描述、meta title、meta description。另外有時候我們會文章寫一寫突然文思泉湧,但千萬記得,不要偏離主題與原本設定的好的關鍵字,像是原本寫「蘿蔔糕食譜教學」,但卻突然覺得配個奶茶還不錯,於是又多寫了怎麼煮奶茶,這樣反而會讓文章變得很混亂,這邊就有另一個技巧,可以參考下面第四點。
四、添加站內連結
如同上面說的,如果該篇文章主題是講怎麼做蘿蔔糕,但是又覺得配奶茶很不錯,這時候我們網站如果有寫了泡奶茶、煮奶茶的相關文章,就可以在文章內添加奶茶文章的連結囉!不過連結也會建議大家不要直接寫上「英式奶茶甘甜好秘訣 https://www…..」,而是寫「英式奶茶甘甜好秘訣」並在這段文字加上超連結,另外文字也會建議大家記得把奶茶這邊鎖定好的關鍵字,寫在連結文字上唷!
英式奶茶甘甜好秘訣 https://www.abc.com
正解:英式奶茶甘甜好秘訣
持續內容產出與關鍵字研究
相信大家也知道,網站排名絕對不是只有優化文章這件事情,背後可是有非常龐大的資訊在影響著我們網站的排名…但是文章卻是影響SEO非常深遠的一件事,無論是使用者興趣時時刻刻在改變,網站關鍵字競爭程度也隨時都在變動,在文章撰寫除了上面說的以外,當然還有很多眉眉角角,不過至少遵循上面四個要點,離產出對SEO有價值的文章就不遠啦!
看更多關於SEO相關文章
SEO的帽子哲學-黑帽白帽灰帽是什麼
我的看法是,因為搜尋引擎的演算法,大家都知道是不公開的,因此你永遠也沒有辦法斷定什麼方式對於搜尋引擎來說(尤其是Google,因為Google的演算法最G8)是在作弊。當然也可以說如果做了被懲罰了那就是作弊,但一個網站可控的不可控的,可能的變因實在有夠多,你真的確定造成最後結果的,只是因為你自己以為的那一個變因嗎?
Html 密密麻麻好複雜?基礎觀念篇來了!
不知道你是否聽到 Coding 就開始心慌慌? 這種燒腦的事情,不是應該是工程師的專利嗎?
為什麼學個 SEO 還要學打 Code ?
不緊張,其實 Html 相較於其他語法相當好學,據說,只要花上一個月,人人都能學好 Html ,它在 SEO 界佔據著舉足輕重的位置,簡單來說,只要有網站的存在,Html 就不會缺席。今天這篇文章看完,相信你因為害怕而跳動的心會撲通撲通變成欣喜而興奮的悸動,原來,Html 出乎意料的這麼人性化,這麼簡單好學。
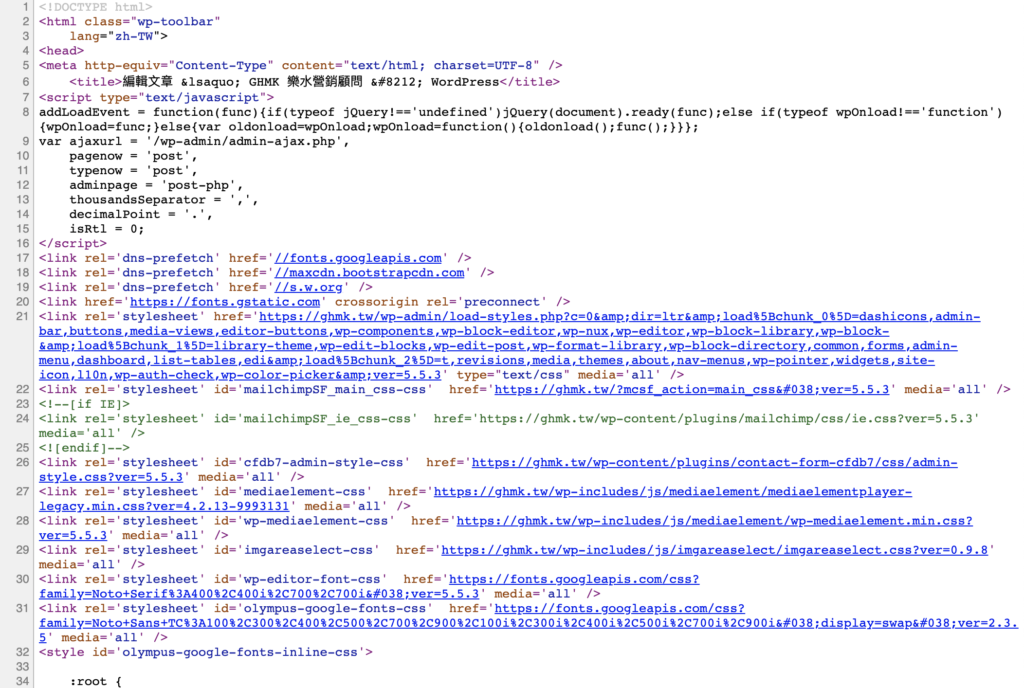
首先,在認識一門學問前,我們必須看看它長什麼樣子,才能對於它有個初步印象。

「紫的、咖的、藍的……,看了就好暈……。」
如果這是你對 Html 的第一印象,那它對你來說肯定是個面惡心善的 SEO 夥伴,在認識 Html 之後,你會發現,人家完完整整,有頭又有身體,Html 其實是個樸實無華的好人。

Html 是什麼?
「逼一 逼一 逼一 ,我是 Html (HyperText Markup Language)。」
(英語:HyperText Markup Language,簡稱:HTML)
Html,顧名思義就是一種程式語言。
人和人之間可能用中文、英文、日文……交談,而我們和瀏覽器之間也需要藉由一個語言交談,才能互相溝通,而這時候使用的語言,就是 Html ,瀏覽器藉由閱讀我們撰寫的 Html 語言,讀取並了解其中的意思後,就會將其呈現成我們所看見的網頁外觀,然而,一個網頁中涉及的語法不僅僅是 Html 而已,還有 CSS 和 JavaScript,三者其中的分別在這裡先不細談,簡而言之,Html 就像網頁的骨架,是最為基礎、核心的部分,而後兩者是在骨架上點綴,讓網頁變得更有趣的裝飾。
再回頭看看那張可能不小心惹你生氣的圖,第一眼看來密密麻麻,按住不耐的心情睜大眼睛仔細觀察,你會發現, Html 主要由一個又一個的標籤組成,它就像是網頁的骨架,呈現網頁的基礎架構。

Html 的基本元素 – 標籤
一個又一個的標籤,給一段段的程式碼分組,讓瀏覽器可以快速理解每段程式碼分屬在哪些地方。而每個標籤都是有頭有尾的,頭會以 <標籤名稱> 組成,尾則會多個左斜線</標籤名稱>。
形式:<element>內容</element>
舉例:<title> 麵包屑(Breadcrumbs)是什麼?SEO 優化必備知識! – GHMK 樂水營銷顧問 </title>

這段程式碼告訴瀏覽器我的標題叫做,瀏覽器閱讀過後就會呈現樂水營銷於瀏覽器的標題,你可以在到 麵包屑(Breadcrumbs)是什麼?SEO 優化必備知識! 這篇文章的頁面點擊右鍵、檢視網頁原始碼後就能看到這段程式碼了。
Html 的三大部分
在琳瑯滿目的標籤中,有三個標籤是 SEO 新手一定要知道的,分別是宣告、Head、Body,因為這三個標籤在 Html 界中無所不在。
第一部分 – 宣告:告訴瀏覽器你用 Html 跟它溝通

如果不先說一聲,瀏覽器是沒有辦法理解你是用什麼語言跟它溝通的,必須先「宣告」我要用 Html 跟你說話囉,瀏覽器才知道接著的語言使用的都是 Html ,進而才能夠解讀 Html。
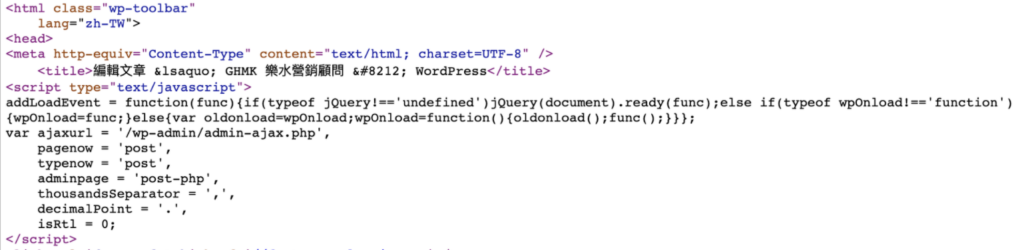
第二部分 – Head:網頁中的頭

網頁的頭範圍就從<head>開始到</head>結束,通常在<head>標籤中會包含網頁名稱、網頁的樣式以及網頁的相關資訊。
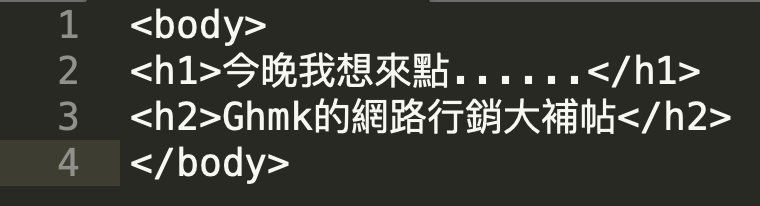
第三部分 – Body:網頁中的主體
Body,顧名思義就像網頁中的身體,幾乎我們在瀏覽網頁中看見的所有內容都在<body>標籤當中,文字、超連結、圖片,各種資訊多呈現在<body>當中。

Html 是我們與瀏覽器溝通會使用的一種語言,因此想要做好 SEO 優化網頁時,就必須對 Html 有一定程度的認識,其中的三大標籤:宣告、<head>、<body> 幾乎無所不在,藉由宣告可以告訴瀏覽器我們使用的語言是 Html ,<head> 則乘載的網頁中的各類資訊,像是名稱、樣式,而 <body> 包含的內容更為廣泛,平常瀏覽網頁的文字、超連結和圖片多呈現在 <body> 當中。
結語
總而言之,由於 Html 就像網頁中的骨幹,因此在做 SEO 時,接觸到 Html 就是不可避免的事情,然而,Html 並不是一門很難的學問,是相當有結構的,只要花上一個月,人人都能學好 Html ,這篇文章介紹了 Html 主要是以標籤構成,而最常見的三大部分則是:宣告、<Head>、<Body>,想要看到 Html 語法,只要在網頁中點擊右鍵、檢視網頁原始碼,就能看見了。
想知道更多 SEO 的小知識,你還可以參考以下文章:








