SEO的帽子哲學-黑帽白帽灰帽是什麼
我的看法是,因為搜尋引擎的演算法,大家都知道是不公開的,因此你永遠也沒有辦法斷定什麼方式對於搜尋引擎來說(尤其是Google,因為Google的演算法最G8)是在作弊。當然也可以說如果做了被懲罰了那就是作弊,但一個網站可控的不可控的,可能的變因實在有夠多,你真的確定造成最後結果的,只是因為你自己以為的那一個變因嗎?
電商經營必學! Facebook廣告投放法則 基礎班
對於電商經營總是一頭霧水嗎? 該如何運用廣告來提升銷售與轉單率呢?
你需要FB& IG 廣告專家Tina的協助 ! 為你講解各類廣告投放的心法 !
電商經營必學! Facebook廣告投放法則基礎班
Tina與你分享不可不知的FB廣告實戰投放眉角


除了維護好舊客,創造新客源才能更成長!
電商崛起新時代,要如何在一片廣闊的網購海中脫穎而出、抓住消費者眼光?
有些品牌只要花少少的廣告費,就能獲得大量轉單
但有些品牌砸了大錢取得大量曝光,成本與收益卻不成正比
這就不能不重新檢視一下我們的廣告投放策略!
廣告百百種,為什麼Facebook廣告不可或缺?
你可能不習慣在Facebook公開分享你的生活點滴
但你是不是也常在等公車、上廁所這種零碎時間,拿起手機滑個一兩下
甚至很多新聞、第一手地震消息,你都能在這裡平台獲得豐富資訊
不得不承認的是,Facebook這個平台已經與現代人生活密不可分
想要開發新客源、維繫舊客戶、融入消費者生活 Facebook廣告是電商經營中不可忽視的一大行銷策略
教你運用簡單的廣告操作,找到屬於你的精準客群!
透過擬定好的行銷目標,設定 A/B Test,並經過系統不斷學習測試
找到客群喜歡的廣告形式與版位,第一時間抓住消費者眼球
當取得曝光後,如何加深消費者對品牌的印象但又不至於反感?
如何讓系統找到願意下單的新客戶?讓曾經購買的舊客戶再次消費?
FB&IG廣告投放專家 Tina
將在這堂課中教授你如何將電商必懂的行銷漏斗運用在Facebook廣告上
達到新客開發、舊客維護,讓廣告不再乏人問津
讓每一筆廣告預算都能成功化為轉單、營收再成長!

🔸不懂Facebook廣告架構邏輯和系統機制,總是用加強推廣來下廣告
🔸不知道Facebook廣告該如何優化,導致廣告成本總是居高不下
🔸不清楚如何才能精準設定受眾,找尋TA就像大海撈針般困難
🔸不懂如何正確配置Facebook廣告目標和預算,導致投放效果不好、也不知道如何改善

🔸完整了解Facebook廣告架構與核心邏輯
🔸學會廣告優化策略與心法,讓每一筆廣告預算不再石沉大海,最有效運用廣告預算!
🔸學會如何找到自己的精準客群,擺脫不斷廣撒受眾的困境
🔸了解如何將電商必備的行銷漏斗與Facebook廣告完美結合,正確投放Facebook廣告,創造最大營收
Tina – FB&IG廣告投放專家
🔹近5年行銷經驗,曾任知名代理商FB&IG部門主管,專攻FB&IG廣告投放。
🔹至今服務過上百家客戶,預算從單日百元到單日上萬元都有,擁有約上億台幣的實戰投放經驗。
🔹專攻產業:電商、專業服務類
🔹目前全心經營 tinalinofficial.com。希望將實務操作經驗結合專業知識,幫助中小企業或廣告投放新手學習如何正確投放廣告。
課程時間地點
時間:12/23 (三) 16:00-18:00
地點:台北市大安區信義路四段55號 2F-1 GHMK辦公室
場次類型:不公開
特別開放三個免費名額給小白鴿粉絲,活動辦法在下面!
對課程心動的你,想要直接卡位報名嗎?
現在至「職場小白鴿生存之道」內的抽獎貼文下方分享+留言,我們就抽出三個免費名額,讓你也能透過這次難得的機會,直接與FB廣告專家學習到投放的廣告的秘辛 !
馬上留言+分享不要錯過 👉👉 https://ghmk.cc/kwKWX
即日起至12/18 晚間18:00 , 在抽獎貼文下方馬上留言+分享,經主辦方審核後,即可獲得參加資格,詳情會以私訊通知 !!
想看更多課程嗎?
馬上來填寫我們的課程意願調查表吧~~ 第一手開課訊息優先通知你 ~ !
課程意願表 報名連結 👉👉 https://forms.gle/mmKaP5FKpnRC3J2A7
Html 密密麻麻好複雜?基礎觀念篇來了!
不知道你是否聽到 Coding 就開始心慌慌? 這種燒腦的事情,不是應該是工程師的專利嗎?
為什麼學個 SEO 還要學打 Code ?
不緊張,其實 Html 相較於其他語法相當好學,據說,只要花上一個月,人人都能學好 Html ,它在 SEO 界佔據著舉足輕重的位置,簡單來說,只要有網站的存在,Html 就不會缺席。今天這篇文章看完,相信你因為害怕而跳動的心會撲通撲通變成欣喜而興奮的悸動,原來,Html 出乎意料的這麼人性化,這麼簡單好學。
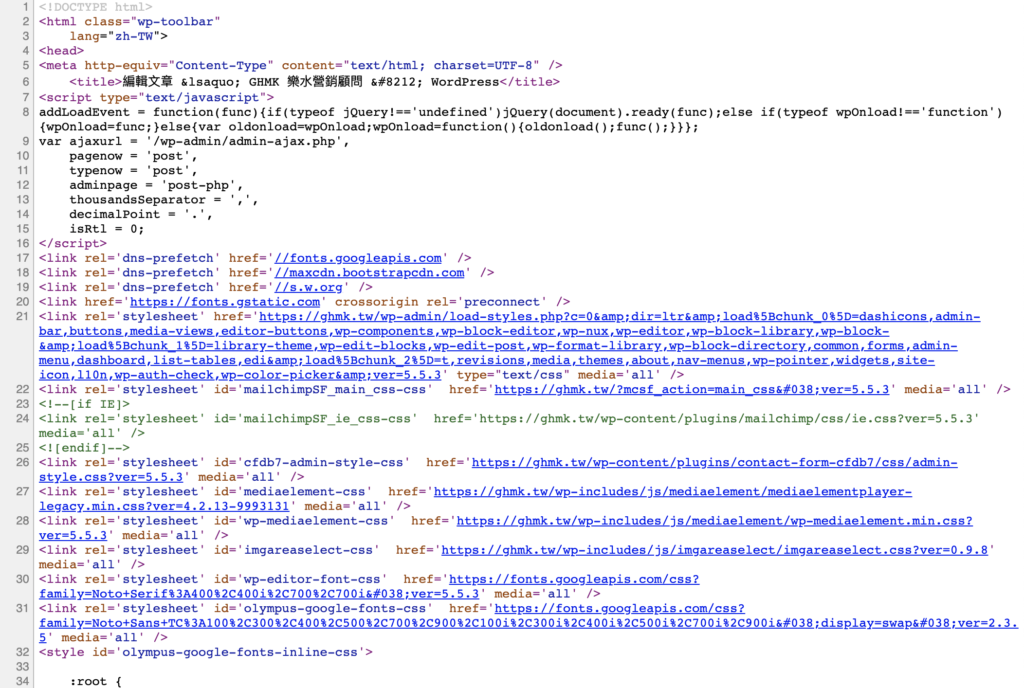
首先,在認識一門學問前,我們必須看看它長什麼樣子,才能對於它有個初步印象。

「紫的、咖的、藍的……,看了就好暈……。」
如果這是你對 Html 的第一印象,那它對你來說肯定是個面惡心善的 SEO 夥伴,在認識 Html 之後,你會發現,人家完完整整,有頭又有身體,Html 其實是個樸實無華的好人。

Html 是什麼?
「逼一 逼一 逼一 ,我是 Html (HyperText Markup Language)。」
(英語:HyperText Markup Language,簡稱:HTML)
Html,顧名思義就是一種程式語言。
人和人之間可能用中文、英文、日文……交談,而我們和瀏覽器之間也需要藉由一個語言交談,才能互相溝通,而這時候使用的語言,就是 Html ,瀏覽器藉由閱讀我們撰寫的 Html 語言,讀取並了解其中的意思後,就會將其呈現成我們所看見的網頁外觀,然而,一個網頁中涉及的語法不僅僅是 Html 而已,還有 CSS 和 JavaScript,三者其中的分別在這裡先不細談,簡而言之,Html 就像網頁的骨架,是最為基礎、核心的部分,而後兩者是在骨架上點綴,讓網頁變得更有趣的裝飾。
再回頭看看那張可能不小心惹你生氣的圖,第一眼看來密密麻麻,按住不耐的心情睜大眼睛仔細觀察,你會發現, Html 主要由一個又一個的標籤組成,它就像是網頁的骨架,呈現網頁的基礎架構。

Html 的基本元素 – 標籤
一個又一個的標籤,給一段段的程式碼分組,讓瀏覽器可以快速理解每段程式碼分屬在哪些地方。而每個標籤都是有頭有尾的,頭會以 <標籤名稱> 組成,尾則會多個左斜線</標籤名稱>。
形式:<element>內容</element>
舉例:<title> 麵包屑(Breadcrumbs)是什麼?SEO 優化必備知識! – GHMK 樂水營銷顧問 </title>

這段程式碼告訴瀏覽器我的標題叫做,瀏覽器閱讀過後就會呈現樂水營銷於瀏覽器的標題,你可以在到 麵包屑(Breadcrumbs)是什麼?SEO 優化必備知識! 這篇文章的頁面點擊右鍵、檢視網頁原始碼後就能看到這段程式碼了。
Html 的三大部分
在琳瑯滿目的標籤中,有三個標籤是 SEO 新手一定要知道的,分別是宣告、Head、Body,因為這三個標籤在 Html 界中無所不在。
第一部分 – 宣告:告訴瀏覽器你用 Html 跟它溝通

如果不先說一聲,瀏覽器是沒有辦法理解你是用什麼語言跟它溝通的,必須先「宣告」我要用 Html 跟你說話囉,瀏覽器才知道接著的語言使用的都是 Html ,進而才能夠解讀 Html。
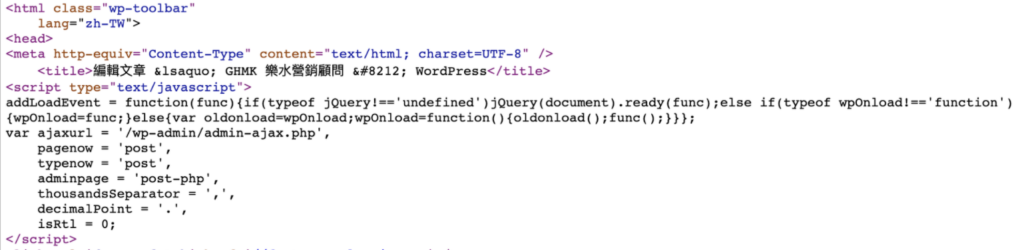
第二部分 – Head:網頁中的頭

網頁的頭範圍就從<head>開始到</head>結束,通常在<head>標籤中會包含網頁名稱、網頁的樣式以及網頁的相關資訊。
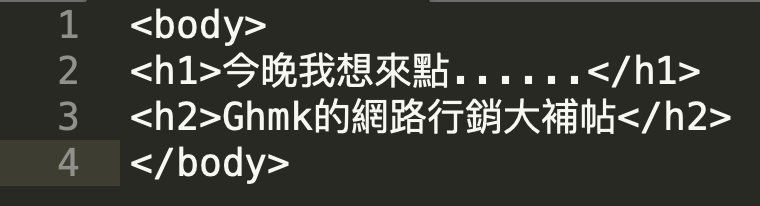
第三部分 – Body:網頁中的主體
Body,顧名思義就像網頁中的身體,幾乎我們在瀏覽網頁中看見的所有內容都在<body>標籤當中,文字、超連結、圖片,各種資訊多呈現在<body>當中。

Html 是我們與瀏覽器溝通會使用的一種語言,因此想要做好 SEO 優化網頁時,就必須對 Html 有一定程度的認識,其中的三大標籤:宣告、<head>、<body> 幾乎無所不在,藉由宣告可以告訴瀏覽器我們使用的語言是 Html ,<head> 則乘載的網頁中的各類資訊,像是名稱、樣式,而 <body> 包含的內容更為廣泛,平常瀏覽網頁的文字、超連結和圖片多呈現在 <body> 當中。
結語
總而言之,由於 Html 就像網頁中的骨幹,因此在做 SEO 時,接觸到 Html 就是不可避免的事情,然而,Html 並不是一門很難的學問,是相當有結構的,只要花上一個月,人人都能學好 Html ,這篇文章介紹了 Html 主要是以標籤構成,而最常見的三大部分則是:宣告、<Head>、<Body>,想要看到 Html 語法,只要在網頁中點擊右鍵、檢視網頁原始碼,就能看見了。
想知道更多 SEO 的小知識,你還可以參考以下文章:









